Canvas - How to embed an image into a discussion post with content editor
This shows how to embed images into the content editor in Canvas
- From a discussion post in Canvas, select the Reply button to open the rich context editor.

- Select the image icon from the menu bar. It looks like a small picture frame.

- When you select the image icon button an Upload Image dialog box will appear.
- The dialog box will allow you to drag-and-drop an image file from your file browser or desktop. You also have the ability to search for the file by clicking on the Upload Image rocket.

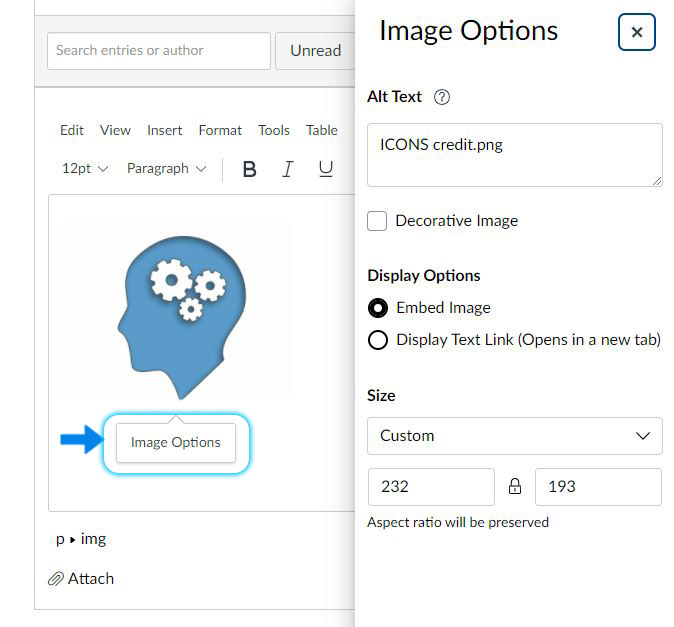
- When you select the image you will see a preview image, here you can select Image Options to edit the image size, modify the alt text displayed and embed or link to the image.
- You will be able to add additional content once the image is in the reply. If you select the Subscribe button, you will be notified of responses to your post.
- Select the Post Reply blue button to complete your post. You will see your reply post here.